Website experimentation can be a source of frustration for both development and marketing teams.
Developers often feel pressured to deliver results quickly without considering the technical complexity of the tasks. And marketers often feel frustrated by the development team’s adherence to processes that slow down progress. This is an age-old conflict that we see happen across many brands, particularly as the pace of our industry has exponentially increased.
Website experimentation requires close collaboration, but often the two teams have different goals and challenges that put them at odds.
So, the question remains; how can marketers and developers put their differences aside and deliver the best experiences to their customers?
Setting the Context: Understanding the Fears and Frustrations
Let’s hear it from both sides. This dialogue is an example exchange we often see play out between Marketing and Development teams about their fears and frustrations.
Developer: “Marketing often asks us to do things quickly without carefully considering the technical complexity involved. This can be frustrating for us as developers who must balance our workload and simultaneously ensure the website always remains stable”.
Marketer: “I don’t understand why it takes the Development team a whole week to do something I’ve seen executed on this platform in just two minutes. I wish they could read my mind. But instead, I need to provide a full-fledged brief for any change, otherwise, it doesn’t get built. Why do they need so many exact requirements? It’s like I’m briefing a creative team, but I just want to change the size of an extension. Marketers don’t like waiting in queues, and what they need changes daily”.
Developer: “It makes it more difficult when developers aren’t involved in pre-sales or negotiations of new marketing platforms and tools. The marketing team are sold all the cool stuff they can do, without consulting their tech team, who understand the capabilities of the site. The marketing team then come to me and says “Hey, we’re putting this on the site.” Only to find out we’ve already bought it, so I have no option but to add it to the site.
Marketers are often sold a dream that these tools are so easy to use, that they can build experiences on the site. However, without technical coding skills, they are extremely limited in what they can build. Once they hit this hurdle, they expect the developers to start building experiences for them. My workload is already full, now I am expected to build solutions for a separate team, and I don’t have the time.
I also don’t trust/want the marketing team to make changes to the site’s code themselves, so I must be a “wet blanket”, and slow down the marketing team, until I find the capacity to help them.
If the website breaks, then it ultimately sits on me. The website is like my baby, and I take pride in it. It’s frustrating when they (marketers) don’t understand the process and think everyone can do it quickly. What’s worse is when they sometimes try to circumvent the process, like skipping quality assurance”.
Marketer: “I understand what Developers are saying, but from a marketer’s perspective, we’re often held back by the development team’s inability to move quickly. We want to make changes and improvements to the website, but we’re limited by the development backlog”.
End dialogue.
The crux is this: Developers and marketers often don’t understand each other’s roles and responsibilities. Developers may feel that they are being asked to do things quickly without proper consideration for the technical complexity involved, while marketers may feel that they are being held back by the development team’s strict adherence to process.
So, what can be done to address these challenges?
Collaboration is Key: The Importance of Everyone Having a Seat at the Table
One of the key solutions to these challenges is collaboration. When the development and marketing teams work together effectively, they can create a website that is optimised for both teams. However, this requires everyone having a seat at the table from the beginning, working towards a common objective.
One of the ways to achieve this is to create a Center of Excellence, responsible for driving the website experimentation process. It should bring together the best practices from both the development and marketing teams.
The Pathway to a Center of Excellence
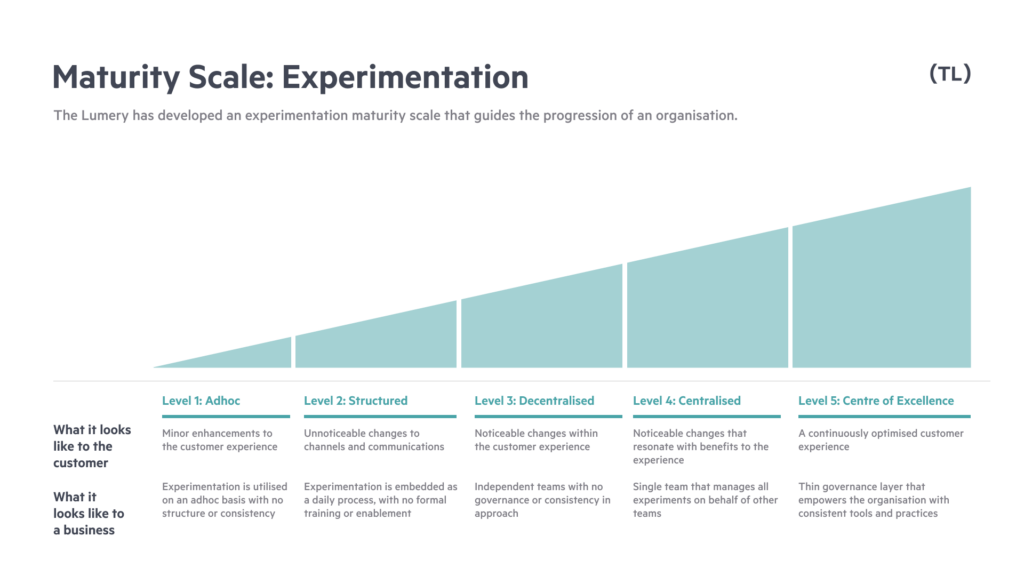
The Experimentation Maturity Scale is a useful tool to determine the level of support and investment required for website experimentation. The scale consists of five levels:

Level One: Ad hoc—Testing is done on an inconsistent, ad hoc basis, usually resulting in minor changes to the customer experience.
Level Two: Structured— Experimentation is a daily process, but there has been no formal training or enablement. Testing is typically confined to unnoticeable changes to channels and communications.
Level Three: Decentralised—Independent teams run experimentation, but there is no governance to ensure consistency in the approach. Changes are noticeable in size for customers.
Level Four: Centralised—A single team owns and runs experimentation for the organisation. Experience changes resonate with customers and provide clear value.
Level Five: Center of Excellence—Provides a layer of governance that empowers all teams to run experiments, with consistent tools and practices embedded. The customer experience is continuously optimised.
Understanding where your organisation sits on the scale can identify misalignments between teams and enable the implementation of processes and tools that remove confusion. Also, it is important to note that organisations don’t have to hit higher levels of maturity. They can stop at ‘decentralised’ or ‘structured’ based on their needs and realities.
Augmentation
Augmented Teams can be a good option for organisations to improve their experimentation delivery—as it requires a unique skill set that can be difficult to find in-house.
Hiring an external partner can provide access to experts with decades of experience in the industry. This can not only help set the foundations for scale and increase velocity, but can also upskill existing team members within the organisation—who then become champions and empower other teams.
These augmented teams can help embed a culture of experimentation through proven processes and shareable resources that enable and uplift experimentation as a practice.
What To Expect: The “From” & “To” State Explained
Here is how an experimentation journey can unfold.
The “From” state describes a model where a few product teams in the business are running their own experimentation practises, with little-to-no communication regarding ideas or learnings between them. This has resulted in inefficiencies as some of the different teams would spend time building and running experiments, which had already been run by others.
These individual teams tend to build one of two different experiments based on their team construction and technical expertise.
“Tech Poor” teams tend to run experiments that are structured around set marketing campaigns, so they often have short lifespans. They are usually limited to content changes, and/or small styling changes. They are fast to build and fast to finish, but hard to learn from, as they are not live long enough.
“Tech Rich” teams tend to build massive experiments, that change multiple things on the page or site. They are often built and implemented from within the site’s code base. These take a long time to ideate, research, design, build, test and deploy, and their cadence of delivery is usually locked to their regular release scheduling (sprints). They are also often very hard to get learnings from as there are too many changes made to the page or site, so success or failure can’t be attributed to one specific update.
The “To” state describes a model where a culture of experimentation is widespread across the business. Individual product teams communicate their experimentation ideas, and more importantly, their learnings.
Each team has their own strategy, design, development and QA specialists, so they have the capability to deliver a wider variety of experiments, ranging from simple styling or content updates to more complex interaction updates.
The focus is now on more iterative experiment ideas and planning, learning from one thing and then iterating on that: learning a few times until reaching the ideal solution.
Website and business-related decisions are now tested before investing in designing and building the final product, and there is more collaboration between streams (marketing, design, development, and analytics).
It’s Time to Change the Dialogue Internally
Ultimately, website experimentation is a process that requires close collaboration between development and marketing teams. The age-old conflict between the two teams can be resolved by understanding each other’s roles and responsibilities and working towards a common objective. This begins with changing the dialogue internally, and working towards a Center of Excellence where you can bring together best practices from both teams and start driving this process from the same language and handbook.